
「構造化データ」って何だろう?
最近よく聞く「構造化データ」。
「HTMLで書いてあって、Googleにわかりやすく伝えるためのものだっけ?、えーっと、それで何の効果があるの?SEO対策とかになるの?」という方も多いのではないでしょうか。
そういう私も解っているようで解っていないので、いろいろ調べてカンタンにまとめてみました。
構造化データとは?
構造化データとは、HTMLで書かれていて、検索エンジンやクローラーなど、ロボットにも理解できるように情報を構造化して記述したものです。
検索エンジンはテキストを単なる「文字」として認識はできますが、意味まで完璧には理解できません。しかし、構造化データにすることで、ページの内容を理解してくれるようになります。
構造化データ対応したらどうなるの?
構造化データに対応すると、サイトページの内容がよりロボットに解りやすくなり、検索結果にさまざまな情報を表示してくれるようになります。
日本でも本格的に適用されるようになった 求人情報(Google しごと検索(Google for jobs))も、構造化データを用いて検索結果に表示されています。
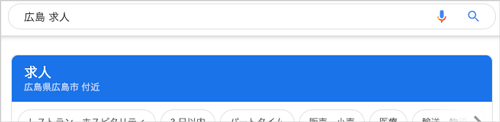
求人検索すると、通常の検索結果とは別の表示で検索結果に表示されるようになります。
「広島 求人」で検索すると、構造化データに対応したページの広島の求人情報が検索結果に表示されます。

構造化データに対応することにより、ただの検索結果ではなく、「求人の情報ですよ」という情報がプラスされた検索結果の表示となり、検索したユーザーにとってわかりやすい情報となるわけですね。
検索エンジンにも優しい→検索したユーザーにも優しい→結果=検索上位に表示されやすくなる。という流れでしょうか。すぐに検索上位に上がることは難しいですが、構造化データに対応したほうが検索上位になる確率は上がると言えるでしょう。
構造化データってどんなのがあるの?
パンくずリストや求人情報、イベント情報などの構造化データがあるのは知っているけど、他にはどんな構造化データがあるんだろう?と疑問に思ったので、Google公式サイトで調べてみました。
Googleの公式サイトで「構造化データの仕組みについて」というページがあるので、構造化データについての最新情報を知ることができます。
2019年7月25日時点の構造化データリスト
- 記事
- パンくずリスト
- 書籍
- カルーセル
- 企業の連絡先
- コース
- 評論家レビュー
- データセット
- 雇用主の平均評価
- イベント
- ファクトチェック
- よくある質問
- How-to
- 求人情報
- ライブ配信
- ローカルビジネスリスティング
- ロゴ
- メディア
- 職業
- 商品
- Q&A
- レシピ
- レビュースニペット
- サイトリンク検索ボックス
- ソフトウェアアプリ(ベータ版)
- 読み上げ(ベータ版)
- 定期購読とペイウォールコンテンツ
- 人気スポットリスト(ベータ版)
- 動画
・・・こんなにあったのか。知らなかった。
Googleがいかに検索をかけたユーザーに寄り添おうとしているかわかりますね。正しい情報をロボットが理解し、真にユーザーの役に立つ検索結果を表示したいという意気込みが感じられます。
全部の構造化データを入れたらHTMLのボリュームがすごいことになりそうな気もしてきますが、それぞれのページで使い分ければ良いので、ページに最適な構造化データを使い、検索ロボットに理解してもらいやすい、親切なページづくりを心がけたいですね。
構造化データに対応したページか確認する方法
ページを構造化データに対応したあと、URLやコードを入力するだけで、きちんと対応できているか確認することができます。間違った記述があると正しく検索結果に反映されないかもしれないので、ぜひ確認しましょう。
おまけ
Google公式サイトの「ツールを使ってデバッグする」は、さまざまなサイトの検索に関する問題をデバッグできて便利なのでメモしておきます。
モバイルフレンドリーテスト
ページがモバイル対応か確認できる。
リッチリザルトテスト
「リッチリザルト(視覚的な機能や操作機能が追加されたGoogle検索結果)」は、以前「リッチスニペット」と呼ばれていた。ページに含まれる構造化データのアイテムを確認できる。
PageSpeed Insights
ページの読み込み速度をテストできる。
AMPテスト
AMP対応できているか確認できる。
Search Console
サイトがGoogle検索でどのように表示されているか、エラーページがないかを確認できる。
構造化データテストツール
構造化データのマークアップが正しいかテストできる。







![リードスペース[SNS対策]](https://seo-professional.jp/wp-content/themes/seopro/assets/images/thum-sns.png)