見出しタグ正しく使ってる?ノンプログラマのブログ執筆基礎知識
こんにちは、リードスペースのTantanです。
SEO対策ライティング一環として毎日せっせとブログを書いています。自由にテキトーに書いているようですが、一応編集に気を使っています。
例えば見出しとして、このような装飾されたタイトル文字を使っています。

なぜ編集をするのか、SEOがらみの理由もあるので、紹介したいと思います。
ノンプログラマの、それも「HTMLなんて触ったことない」という方にもぜひ実践してほしいので、ブログのエディタの使い方も説明して行こうと思います。
記事を編集するメリット
ユーザビリティーが上がる
ただ文字がずらっと並んでいるより、メリハリがあったほうが読みやすいです。もし見出しのない新聞があったら読む気失せますよね。読む人の気持ちになって、わかりやすい見出しを付けましょう。
見出し以外でも、適宜図版や表組みなどもあったほうが親切ですし、補足説明は補足とわかる装飾があったほうがいいです。情報を整理するのが目的ですから、もちろん無駄にキラキラと装飾する必要はありません。
検索エンジンから正当に評価される
SEOにも見出しは大事だと言われています。ただしもちろん、見出しさえつければくだらない記事でも順位が上がるというものではありません。見出しは、検索エンジンに記事の要点を知らせる役割があります。
例えば、イラストの描き方の記事があったとします。たまたまイラストの題材がうさぎだとして、本文で「うさぎの耳が」「うさぎらしいフォルムが」とうさぎうさぎ連呼していたとしても、その記事は「うさぎ」のキーワードで検索されてもしょうがないですよね。見出しで、「イラストを書く手順」とか「フォルムの整え方」といった要点を記載しておけば、それを検索エンジンが判断材料のひとつとして、適正なキーワードに関連付けてくれるわけです。
そのため見出しの言葉については、「はじめに」「基本」「応用」「まとめ」といった一般的な語句ではなく具体的な方がいいでしょう。「イラスト制作の準備」「基本的な描き方」「イラストをさらに良く見せるコツ」など、内容の要点をおさえた見出しをつけましょう。ページタイトルと合わせて検索してほしいサブキーワードがあれば、見出しに積極的に盛り込んでいくと効果があると言われています。ただし、文脈を無視して無理にキーワードを詰め込むのはNGです。最悪ペナルティ対象になる可能性もあります。
文章を構築しやすい
記事を書く側にとっても、編集を意識して書くのはおすすめです。何も考えずに書き始めると、個人的な日記のように徒然なるままに描いてしまいがちです。小説や論文を書くほどしっかり組み立てなくてもいいでしょうが、最初におおまかな記事の構造を考え、見出しを書き出しておけば記事の構造がブレません。
見出しの書き方
始めに見出しから書く
記事を書く前に、まず見出しを書いてしまいましょう。執筆途中で言葉を変えたくなったら変えても構いません。書きながら足したり減らしたりしても大丈夫です。私は以下のように書きました。自分で見て階層構造がわかるように便宜的にアンダースコアをつけています。
_ユーザビリティーのため
_検索エンジンから正当に評価されるため
見出しを使う時の心がけ
_見出しから書き始める
_見出しは順番を守って使う
_不正な使い方をしない
その他の編集努力
_図版を積極的に使う
_箇条書きはリストにする
_補足説明は枠で囲む
_リンクは適切な文言にする
まとめ
編集エディタで装飾を加える
ブログのエディタには大きく分けて2種類あります。WYSIWYGエディタとHTMLタグを記述するエディタです。
WYSIWYGエディタ
「What You See Is What You Get」の頭文字をとったもので、見たままが反映されるという意味です。馴染みのない言葉かもしれませんが、言ってみればMicrosoftのWordと同じような操作感です。お使いのCMSやブログサービスによって、高機能エディタとか、ビジュアルエディタなど様々な名称があります。
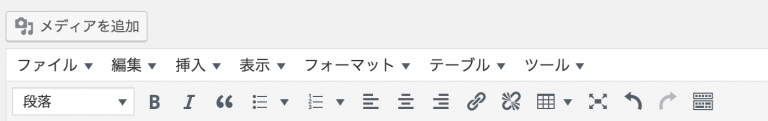
たいてい、入力フォームの上部にこのような装飾ボタンがあります。

例えば単語を選択して、「B(太字)」ボタンを押すと入力中の画面の文字も見た目にわかるように太くなって単語と表示されます。
WYSIWYGエディタでの編集方法
WYSIWYGエディタでは、enterで段落を変えます。shift+enterで改行ができます。見出しにしたい文はenterで段落を変えておきます。
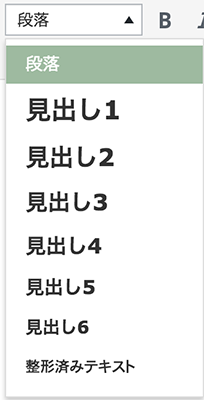
文字を選択して見出しのボタンを選びます。(画像はWordPressの例)

一行ずつそれぞれ見出しを適用すると、それぞれのブログのCSSで設定されたスタイル通りに文字の大きさが変わります。
(例)
HTMLタグを記述するエディタ
HTMLタグを打ち込むとタグがそのまま見えるタイプです。装飾ボタンも付いている場合が多いですが、単語を選択して、「b(太字)」ボタンを押すと入力中の画面には<strong>単語</strong>と表示されます。プレビューボタンを押すと、見た目を確認することができます。
HTMLタグを記述するエディタでの編集方法
タグはこのように書きます。大抵の場合h1は記事タイトルにあてられるはずなので、記事内にはh2以降を使えばいいはずです。それぞれのブログのルールをご確認ください。
<h3>ユーザビリティーのため</h3>
<h3>検索エンジンから正当に評価されるため</h3>
<h2>見出しを使う時の心がけ</h2>
<h3>見出しを積極的に使う</h3>
<h3>見出しは順番を守って使う</h3>
<h3>不正な使い方をしない</h3>
これをプレビューして見ると、文字が装飾されて見出しになっているはずです。私はこのように見出しを作っておいて、見出しの間に本文を書き込んでブログを作成しています。
見出しの注意点
hタグ以外を見出しにしない
ブログサービスのデフォルトの装飾が気に入らないからといって、pタグやdivタグにcssを適用して見出しのように装飾するのはおすすめできません。たとえ見た目は同じでも、SEOの効果がないからです。検索エンジンにとってはpタグやdivタグでは本文と区別がつかないのです。cssの変更方法を調べるか、いっそブログテーマを変えたほうがいいかもしれません。
見出しは順番を守って使う
h1~h6の見出しタグは、大項目→中項目→小項目というように階層順になっています。h4よりも小項目にh3の見出しを使ったり、h2の見出しの内側にh3を飛ばしてh4を使ったりしないで、順番を守って使いましょう。
不正な使い方をしない
「ここは大きな文字で強調したいからh2で装飾しちゃえ」というのはNGです。また、見出しの一部を太字にしたり下線をつけたりするのもよくないと思われます。見出しは、情報を整理して読みやすくするために使いましょう。
その他の編集努力
ユーザビリティとして、見やすい記事になるように編集しましょう。できれば中学生向けの参考書を作るぐらいの気持ちで、見やすく飽きさせない工夫をしたいところです。それが見出しタグほどSEOに効果的があるは不明ですが、Google公式ブログの「良質なサイトを作るためのアドバイス」でも細部まで手をかけて編集することが推奨されています。少なくとも、文字だけの文書よりもスパム認定のリスクは低くなるでしょう。
リンクは適切なテキストにする
リンクを貼るときはリンク先の内容がわかりやすいテキストにしましょう。よくある悪い例が、リンク先のURLだったり「こちら→」だけというやつです。通常では、トップページにリンクを貼る場合はサイト名にするのが普通です。サイト内の記事にリンクを貼るのであれば、記事タイトルにしておけば問題ないはずです。まれに、リンク先が訳の分からないサイト名や記事名だった場合は、わかりやすいテキストを考えてあげるといいでしょう。
図版を積極的に使う
私もネット上の文章を読むとき、まったく専門外の内容だと読むのが辛くなる場合があります。そんなとき、絵や図で説明されているととても助かります。「文字ばかりだと読む気がしない」というユーザは自分が思っているよりも意外と多いかもしれないので配慮しましょう。
箇条書きはリストにする
並列の内容であれば、本文にダラダラと書くよりも箇条書きにしたほうが読みやすくなります。箇条書きにできる内容を本文に書いていないか探してみましょう。そしてリストにするときは、横着して改行にしないで必ずリストタグを使いましょう。リストボタンはたいていWYSIWYGエディタにも付いています。HTMLでは以下のように書きます。
<ul>
<li>ひとつめ</li>
<li>ふたつめ</li>
<li>みっつめ</li>
</ul>
補足説明はそれらしい装飾にする
本文からそれる補足的な内容は、別枠を作ってあげると読みやすくなります。私はcssで枠を作っています。cssが描けない場合はせめて文字色を変えるとか、ボーダーラインで分けたりするといいかもしれません。くれぐれもテーブルや引用タグを枠の用途で流用しないようにしましょう。不正なコーディングとしてペナルティ対象になる可能性があります。
まとめ
- 記事編集は、ユーザビリティ・SEO・文章構造にメリットがある
- WYSIWYGエディタまたはHTMLタグを使って正しく見出しをつける
- 記事にメリハリをつけつつ、正しいHTMLの記述を心がける





![リードスペース[SNS対策]](https://seo-professional.jp/wp-content/themes/seopro/assets/images/thum-sns.png)